Компьютерная графика
1. Векторная графика
2. Растровая графика
3. Фрактальная графика
2) Трёхмерная графика
Растровая графика
Основной елемент растрового изображения - точка(пиксель). Каждому пикселю дается значение яркости, цвета, насыщености.
Недостатки:
1. Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда. При Увеличении изображение превращается в увеличенные квадраты того или иного цвета, которые раньше были пикселями.
2. В файле изображения хранится информаци о расположении каждого пикселя, из-за чего изображение занимает больший объём памяти.

Векторная Графика
- представляет изображение как набор геометрических формул. Обычно в качестве них выбираются точки, прямые, окружности, прямоугольники, а также, как общий случай, кривые некоторого порядка.
Преимущества:
Изображение может без потерь масштабироваться, поворачиваться, деформироваться. Всё потому что, каждое такое преобразование фактически выполняется так: старое изображение стирается, и вместо него строится новое (математическое описание векторного рисунка остаётся прежним).

Фрактальная Графика
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти.
Приминение:
1. В физике фракталы естественным образом возникают при моделировании нелинейных процессов, таких как турбулентное течение жидкости, сложные процессы диффузии-адсорбции, пламя, облака и тому подобное.
2. Использование фрактальной геометрии при проектировании антенных устройств было впервые применено американским инженером Натаном Коэном, который тогда жил в центре Бостона, где была запрещена установка внешних антенн на здания.
3. Существуют алгоритмы сжатия изображения с помощью фракталов. Они основаны на идее о том, что вместо самого изображения можно хранить сжимающее отображение, для которого это изображение (или некоторое близкое к нему) является неподвижной точкой.
4. Фракталы широко применяются в компьютерной графике для построения изображений природных объектов, таких как деревья, кусты, горные ландшафты, поверхности морей и так далее.

Трёхмерная графика
Трёхмерная графика - это один из разделов компьютерной графики, комплекс приемов и инструментов, которые позволяют создать объемные объекты при помощи форма и цвета. От двухмерных изображений она отличается тем, что подразумевает построение геометрической проекции трехмерной модели сцены (виртуального пространства) на плоскость, делается это при помощи специализированных программ. Полученная модель может соответствовать объектам реального мира (например, здание, человек, автомобиль, астероид) или быть целиком абстрактной (проекция четырехмерного фрактала). Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
.jpg&container=blogger&gadget=a&rewriteMime=image%2F*)
Разрешение
Разреше́ние — величина, определяющая количество точек на единицу площади.
Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.

Слои в фотошопе
Понятие "слой" в программе Photoshop имеет точно такой же физический смысл, как в жизни - это прослойка или пласт, который является составной частью чего-то целого. Создать слой можно многими способами - самый простой Shift+Ctrl+N.
Практиковали слои мы в работе "Весна", где на каждом слое создавали отдельную часть картинки и при наложении получили цельное изображение.
Панорама
На следующем уроке мы занимались наложением трех фотографий города, регулированием яркости ( Изображение - Коррекция - Яркость) наложением фильтров для того, чтобы скрыть разницу между фотографиями. Смотрите на результат.
Пазл
Одним из самых оригинальных был урок по созданию пазлов. Делали мы это с помощью инструмента "Прямоугольная область" и "Овальная область" и объединения выделений. Вырезали кусками и вставляли на новый слой. В итоге получили изображение в пазлах.
После этого нам рассказали, что пазлы можно получить с помощью обычной заготовленной текстуры.
Баннер
В данной работе мы так же работали со слоями и текстом. Ничего сложного - всё быстро и понятно. Результат вышел такой:
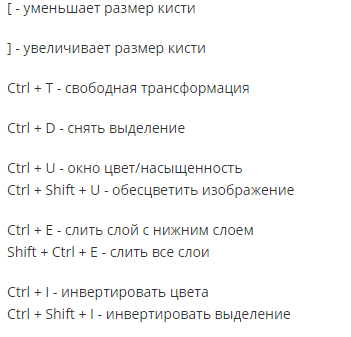
Необходимые сокращения для работы:






Комментариев нет:
Отправить комментарий